- A. Web Application
Dalam rekayasa perangkat lunak, suatu aplikasi web (web application atau sering disingkat
webapp) adalah suatu aplikasi yang diakses menggunakan penjelajah web (web
browser)melalui suatu jaringan seperti Internet atau intranet.
- B. Apa itu INTERNET?
Internet adalah jaringan komputer yang terhubung secara global (seluruh dunia) dengan menggunakan TCP/IP sebagai protokol pertukaran paket data.
- C. Apa itu WEBSITE
Website adalah kumpulan dari halaman-halaman web,
yang terangkum dalam sebuah domain(nama alamat situs web), yang berada di WWW (World Wide Web) di Internet.- D. Web Statis
Web Statis adalah Halaman web statis tidak mengubah isi dan tata letak dengan setiap permintaan kecuali seorang programmer secara manual update halaman. Halaman HTML sederhana adalah contoh dari konten statis.
- E. Web Dinamis
Web Dinamis adalah Halaman web dinamis beradaptasi konten atau tampilan tergantung pada interaksi input end-user atau perubahan dalam lingkungan komputasi pengguna, waktu, database modifikasi, dll.
- F. Konten Dinamis
- Konten dinamis sering dikompilasi pada server menggunakan bahasa script sisi server seperti Perl, PHP, ASP, JSP, ColdFusion, dll. Kedua pendekatan biasanya digunakan dalam aplikasi yang kompleks.
- Apa itu PHP?
v PHP adalah PHP Hypertext Preprocessor
v PHP adalah bahasa scripting server-side, seperti ASP
v Skrip PHP dijalankan di server
v PHP mendukung banyak database (MySQL, Informix, Oracle, Sybase, Solid, PostgreSQL, Generic ODBC, dll)
v PHP merupakan perangkat lunak open source
v PHP gratis untuk didownload dan digunakan
v PHP banyak dipakai untuk memrogram situs web dinamis. PHP dapat digunakan untuk membangun sebuah CMS (Conten Management System)
v File PHP dapat berisi teks, tag HTML dan skrip
v PHP file dikembalikan ke browser sebagai HTML biasa
v PHP file memiliki ekstensi file “.php”
- G. Mengapa PHP?
- PHP berjalan pada platform yang berbeda (Windows, Linux, Unix, dll)
- PHP kompatibel dengan hampir semua server yang digunakan hari ini (Apache, IIS, dll)
- PHP adalah GRATIS untuk men-download dari sumber resmi PHP: www.php.net
- PHP mudah dipelajari dan berjalan efisien pada sisi server
- H. Untuk Memulai
- Instal Apache (atau IIS), menginstal PHP, dan MySQL atau bisa juga dengan hanya menginstall XAMPP yang didalamnya sudah terpaket semua software tersebut.

- Install Wordpress offline sebagai CMS (Content Management System)
- I. HTML
Hypertext Markup Language merupkan standard bahasa yang di gunakan untuk menampilkan document web, yang bisa anda lakukan dengan HTML yaitu: Mengontrol tampilan dari web page dan contentnya. Mempublikasikan document secara online sehingga bisa di akses dari seluruh dunia. Membuat online form yang bisa di gunakan untuk menangani pendaftaran, transaksi secara online. Menambahkan object-object seperti image, audi, video dan juga java applet dalam document HTML.
- J. Browser dan Editor
Browser
Browser merupakan software yang di install di mesin client yang berfungsi untuk menterjemahkan tag-tag HTML menjadi halaman web. Browser yang sering di gunakan biasanya Internet Explorer, Netscape Navigator dan masih banyak yang lainya.
Editor
Program yang di gunakan untuk membuat document HTML, ada banyak HTML editor yang bisa anda gunakan diantaranya: Ms FrontPage, Dreamweaver, Notepad++.
- K. TAG-TAG HTML
Command HTML biasanya disebut TAG, TAG digunakan untuk menentukan tampilan dari document HTML.
<begin tag> </end tag>
Contoh: Setiap document HTML di awali dan di akhiri dengan tag HTML.
<html>
. . .
</html>
Tag tidak case sensitive, jadi anda bisa gunakan <HTML> atau <html> keduanya menghasilkan output yang sama.
Bentuk dari tag HTML sebagai berikut:
<element attribute = value>
Element : nama
tag Attribute:
atribut dari tag
Value : nilai dari
atribut. Contoh:
<body bgcolor=red>
body merupakan element, bgcolor(Background) merupakan atribut yang memiliki nilai red.
- L. STRUKTUR HTML DOCUMENT
Document HTML bisa di bagi mejadi tiga bagian utama:
- 1. HTML
Setiap document HTML harus di awali dan di tutup dengan tag HTML <html></html> tag HTML memberi tahu browser bahawa yang di dalam kedua tag tersebut adalah document HTML.
- 2. HEAD
Bagian header dari document HTML di apit oleh tag <head></head> di dalam bagian ini biasanya dimuat tag TITLE yang menampilkan judul dari halaman pada titlenya browser. Selain itu Bookmark juga megunakan tag TITLE untuk memberi mark suatu web site. Browser menyimpan “title” sebagai bookmark dan juga untuk keperluan pencarian (searching) biasanya title di gunakan sebagai keyword. Header juga memuat tag META yang biasanya di gunakan untuk menentukan informasi tertentu mengenai document HTML, anda bias menentukan author name, keywords, dan lainyan pada tag META. Contoh :
<META name=”Author” contents=”Bocah Gunung”>
Author dari document tersebut adalah “Bocah Gunung”
Atribut http-equiv dapat di gunkan untuk meletakkan nama HTTP Server atribut untuk menciptakan HTTP header.
Contoh:
<META http-equiv=”Expires”content=”Wed, 7 May 2003 20:30:40 GMT”>
yang akan menciptakan HTTP header :
Expires: Wed, 7 May 2003 20:30:40 GMT
Sehingga jika documents di cached, HTTP akan megetahui kapan untuk mengapdate document tersebut pada cache.
- M. BODY
Document body di gunakan untuk menampilkan text, image link dan semua yang akan di tampilkan pada web page.
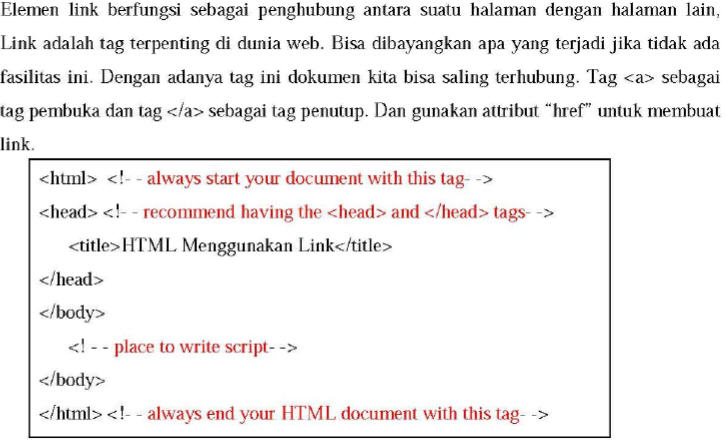
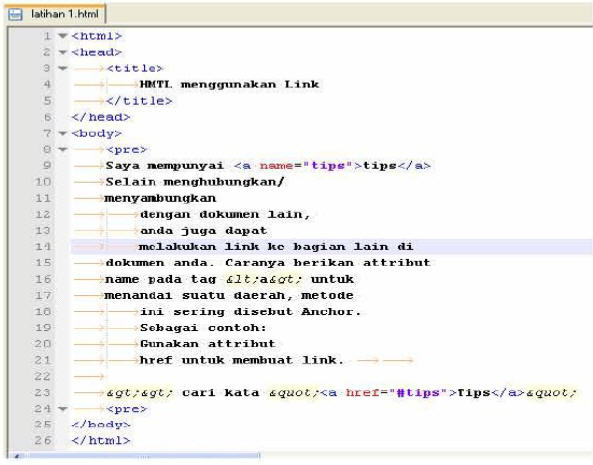
1. 1. TAG LINK pada HTML
- 1. Block Level Element
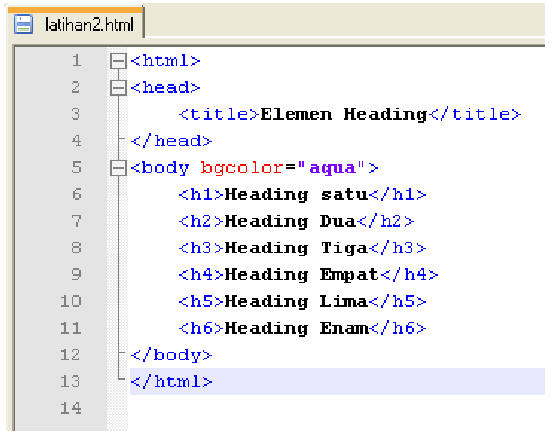
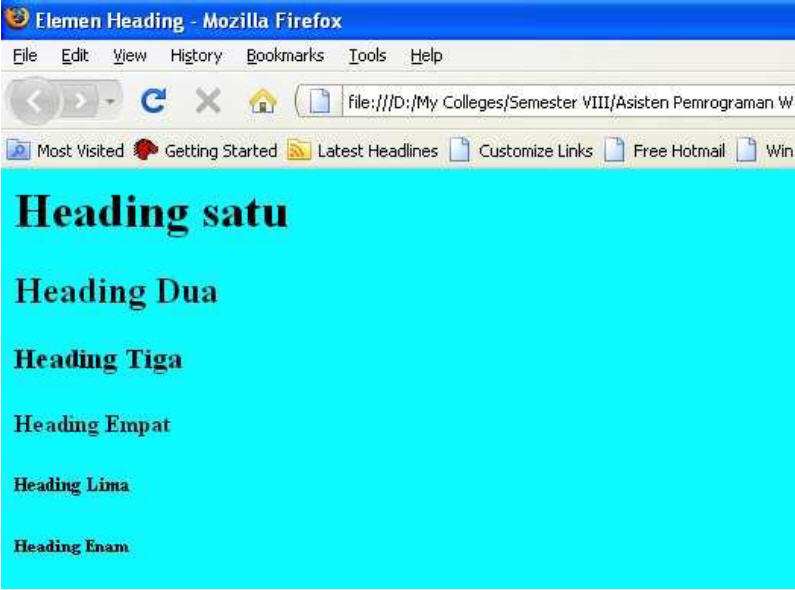
Block level element yang sering di gunakan : Heading (H1 sampai H6)
Contoh:
- 2. Paragraf
(P)
Contoh:
- 3. List
Item(LI)
List item di gunakan untuk mengelompokkan data baik berurutan (ordered list) maupun yang tidak berurutan (unordered list).
Ada tiga macam list yang bisa anda tambahkan ke document HTML:
- a. Unordered List (Bullet) :
| Tag | Attribute | Value | Description |
| <ul> | type | square | Bullet Kotak |
| disc | Bullet Titik | ||
| Circle | Bullet Lingkaran |
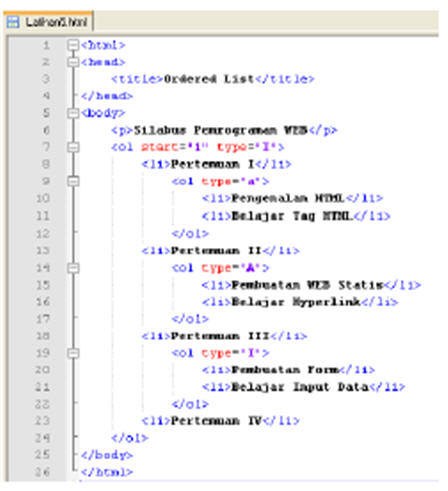
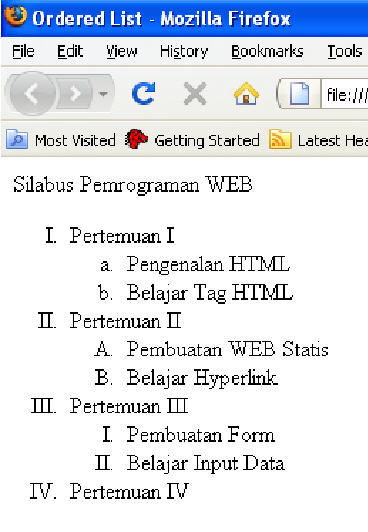
- b. Ordered List (Numbering)
| Tag | Attribute | Value | Description |
| <ol> | start | n | Begin number |
| type | I | Upper Roman | |
| i | Lower Roman | ||
| A | Uppercase | ||
| a | Lowercase |
Contoh :
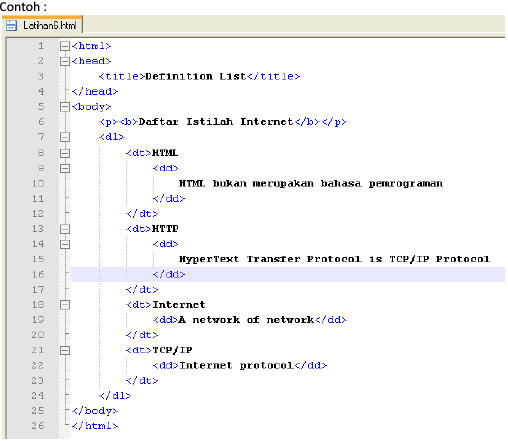
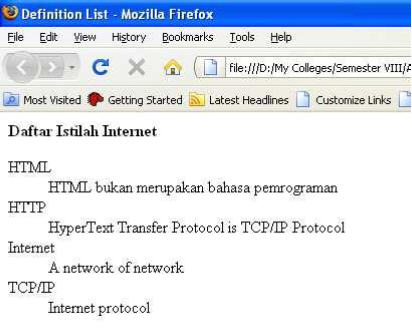
- c. Definition List
Definition List terdiri diapit oleh tag <DL> … </DL> dan <DT> tag menentukan definition term serta <DD> tag menentukan definition itu sendiri.
Contoh :
- 4. Horizontal Rules(HR)
Horizontal Rule tag digunakan untuk menggambar garis horizontal dalam document HTML.
| Tag | Attribute | Value | Description |
| <hr> | width | 100% | default |
| size | n px | Angka dalam pixel |
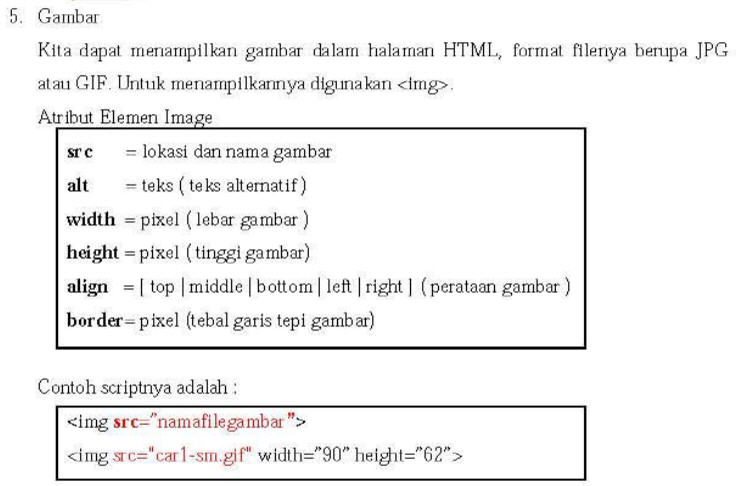
- 5. Pemformatan
Page a. Break
Tag <BR> di gunakan untuk memulai baris baru pada document HTML, tag ini fungsinya mirip dengan carriage return.
Contoh:
b. Font
Dengan tag <FONT> anda bisa menentukan format tampilan font dalam document HTML seperti color, size, style dan lainya. Contoh:
| Tag | Attribute | Value | Description |
| <font>..</font> | color | Red,yellow dsb (#000000-#ffffff) | Warna bias menggunakan nama atau hexadecimal |
| Size | 1-7 atau (n px) | Ukuran font | |
| face | Arial, Times News Roman | Jenis Font, dibaca mulai dari yang kiri |
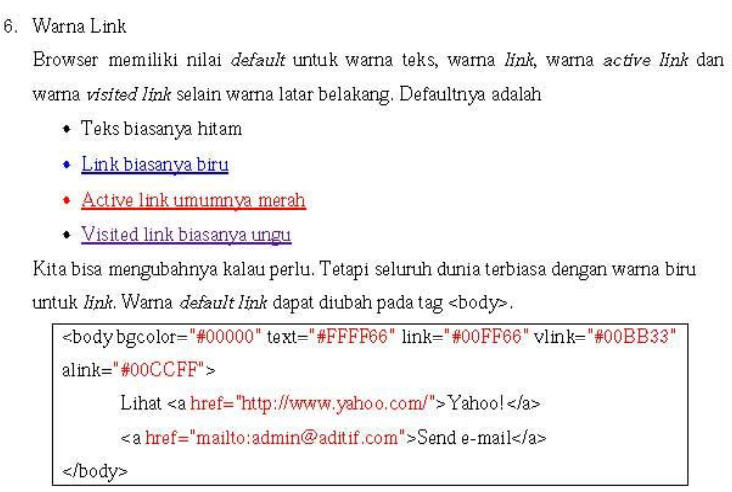
- c. Color
Color merupakan attribute yang bisa anda tambahkan pada beberapa element seperti body, font, link dan lainya. Color di bagi dalam tiga ketegori warna primer yaitu red, green dan blue. Masing-masing color didefinisikan dalam dua digit hexadecimal number. #RRGG
BB
| Hexadecimal | Color |
| #FF0000 | Red |
| #00FF00 | Green |
| #0000FF | Blue |
| #000000 | Black |
| #FFFFFF | White |
d. Alignment
Align attribute digunakan untuk menentukan perataan object dalam document HTML baik berupa text, object, image, paragraph, division dan lain-lain.
| Value | Description |
| Left | Rata kiri |
| Right | Rata kanan |
| Center | Rata tengah |
| Justify | Rata kanan kiri |
- e. Format text
Physical Formatting
| Tag | Description |
| <B> ... </B> | Bold text |
| <I> ... </I> | Italic text |
| <U> ... </U> | Underline Text |
| <BIG> ... </BIG> | Untuk ukuran yang lebih besar dari normal |
| <SMALL> ... </SMALL> | Untuk ukuran yang lebih kecil dari normal |
| <STRIKE> ... </STRIKE> | Untuk memberi garis di tengah text |
| <SUP> ... </SUP> | Superscript text |
| <SUB> ... </SUB> | Subscript text |
| <CENTER> ... </CENTER> | Center document |
Logical Formatting
| Tag | Description |
| <EM> ... </EM> | Text miring / <I> |
| <STRONG> ... </STRONG> | Text tebal / <B> |
| <DEL> ... </DEL> | Mencoret text / <STRIKE> |
| <INS> ... </INS> | Underline text / <U> |
Quotes / Indentasi
Untuk membuat indentasi paragraph kita bisa menggunakan BLOCKQUOTE, untuk indentasi pendek anda bisa gunakan element Q.
6. Preformatted text
Tag PRE di gunakan untuk menampilkan text sesuai dengan format aslinya.
Contoh:
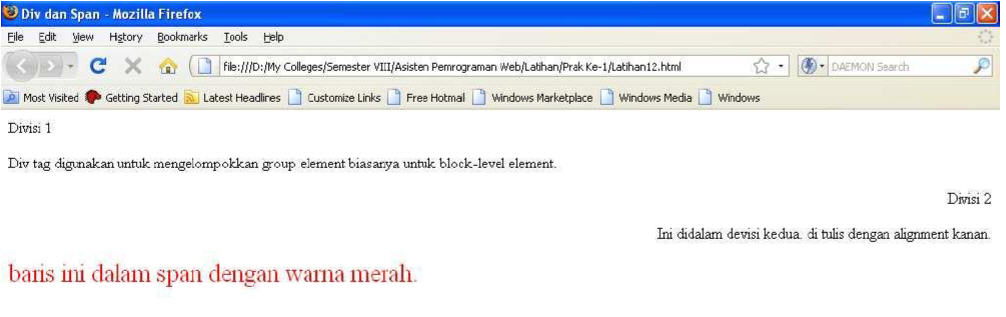
7. Grouping element
Tag DIV dan SPAN di gunakan untuk mengelompokkan elementelement HTML. Span digunakan untuk mendefinisikan inline content sementara div digunakan untuk block-level content.
Instalasi XAMPP di Windows
XAMPP Adalah paket software yang didalamnya sudah adaapache, php, dan mysql. Xampp adalah salah satu perangkatlunak yang dapat menjadi web server.
Cara Install Xampp di Windows
a) Siapkan terlebih dahulu installer XAMPP, atau bisa download di www.ApacheFriend.org. kemudian jalankan installer dengan klik dua kali file installer XAMPP tersebut. (Dalam tutorial ini menggunakan XAMPP versi 1.7.1)
b) Selanjutnya akan muncul jendala installasi. Klik [Next] untuk melanjutkan installasi XAMPP.
Gambar 11. Masuk jendela instalasi xammp
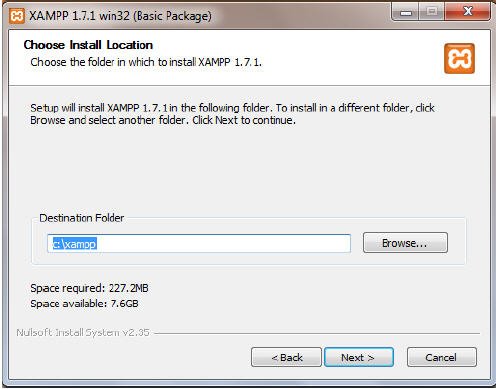
c) Berikutnya Anda akan diminta untuk memilih lokasi dimana XAMPP akan di-install. Secara default sudah terisikan c:\xampp, yaitu berada di partisi C:\ dalam direktori xampp. Jika ingin mengubah lokasinya klik [browse].
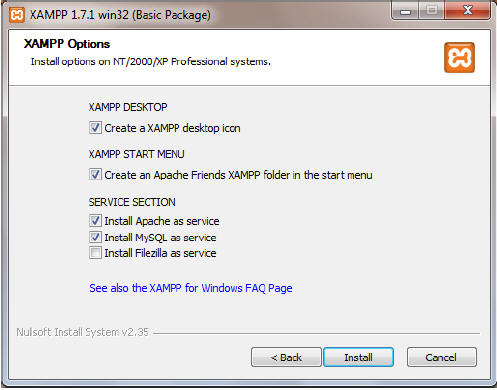
d) Setelah memilih lokasi installasi, kemudian muncul opsi installasi. Jika sudah selesai memilih opsi yang diberikan klik [install].
Gambar 13. Jendela xampp option
- opsi pertama centang jika ingin membuat shortcut di desktop
- opsi kedua centang jika ingin membuat shortcut di start menu
- opsi ketiga centang jika ingin saat pertama kali windows menyala service Apache langsung dijalankan
- opsi keempat centang jika ingin saat pertama kali windows menyala service MySQL langsung dijalankan
- opsi kelima centang jika ingin saat pertama kali windows menyala service Filezilla langsung dijalankan
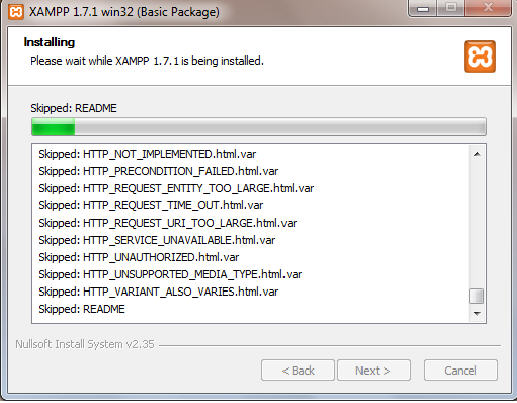
e) Tunggu hingga proses installasi selesai.
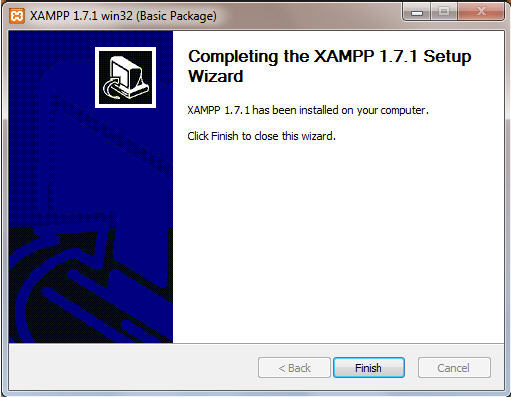
f) Jika sudah selesai klik [finish].
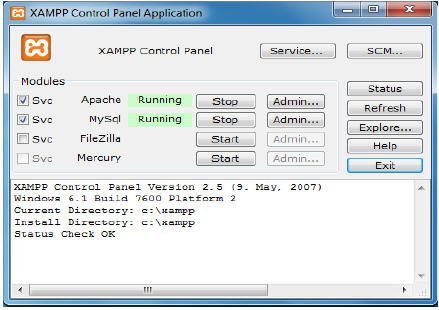
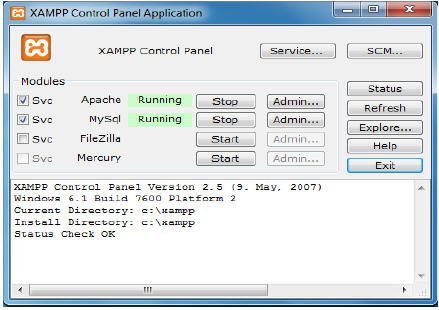
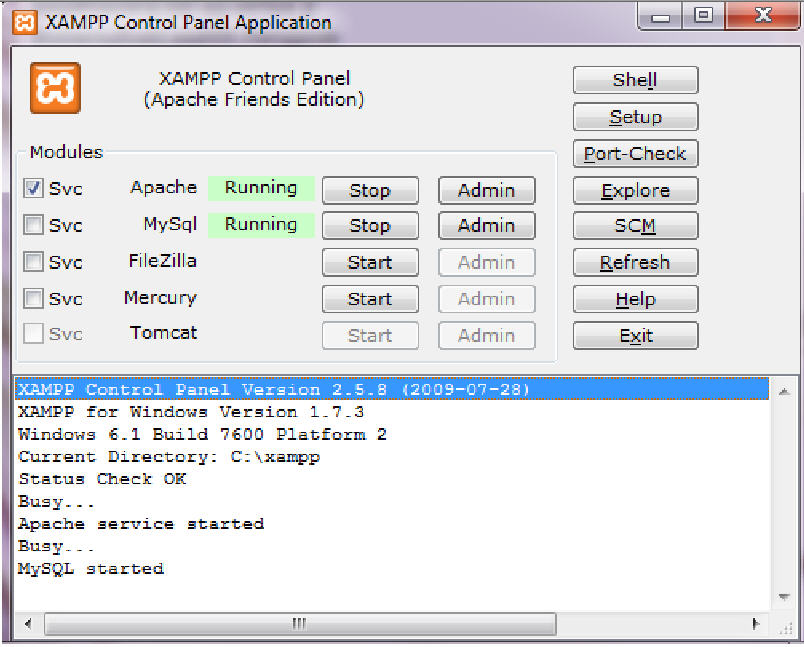
g) Jalankan XAMPP Control panel. Centang Svc pada bagian Apache dan MySQL kemudian klik [start]. Hasilnya dapat dilihat pada gambar berikut.


Gambar 16. Tampilan xampp
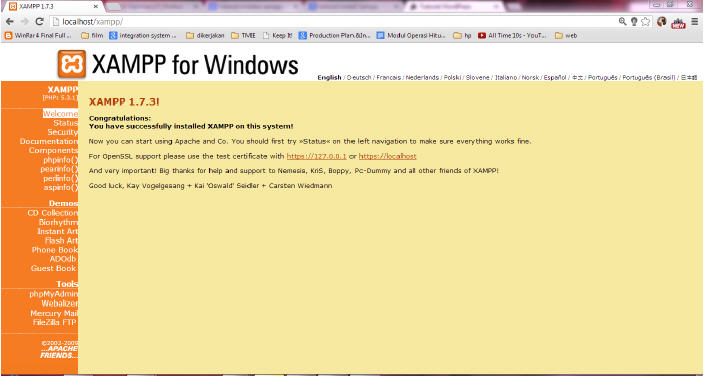
h) Untuk mengecek hasilnya buka browser Anda (Firefox, Chrome, dll) kemudian masukkan pada URL : http://localhost jika berhasil maka akan mucul tampilan seperti gambar berikut.


Mengenal CMS (Content Management System)
Sistem manajemen konten (Inggris: content management System, disingkat CMS), adalah perangkat lunak yang memungkinkan seseorang untuk menambahkan dan/atau memanipulasi (mengubah) isi dari suatu situs Web. Umumnya, sebuah CMS (Content Management System) terdiri dari dua elemen:
- aplikasi manajemen isi (Content Management Application, [CMA])
- aplikasi pengiriman isi (content delivery application [CDA]).
Elemen CMA memperbolehkan si manajer isi -yang mungkin tidak memiliki pengetahuan mengenai HTML (HyperText Markup Language)-, untuk memenej pembuatan, modifikasi, dan
penghapusan isi dari suatu situs Web tanpa perlu memiliki keahlian sebagai seorang Webmaster.
Elemen CDA menggunakan dan menghimpun informasi-informasi yang sebelumnya telah ditambah, dikurangi atau diubah oleh si empunya situs web untuk meng-update atau memperbaharui situs Web tersebut. Kemampuan atau fitur dari sebuah sistem CMS berbeda-beda, walaupun begitu, kebanyakan dari software ini memiliki fitur publikasi berbasis Web, manajemen format, kontrol revisi, pembuatan index, pencarian, dan pengarsipan.
- Perangkat lunak CMS
- Drupal
- Joomla
- Wordpress
- Plone
- Vbulletin
- Moodle
- Cmsid
- RazorCMS
- Dan lain-lain.
- Pemanfaatan CMS:
- Situs web perusahaan, bisnis, organisasi atau komunitas.
- Portal
- Galeri foto
- Aplikasi E-Commerce.
- Mengelola website pribadi / blog.
- Situs web pembelajaran daring (Inggris: e-learning)
- Dan lain-lain.
Instalasi CMS WordPress di Windows
WordPress adalah sebuah aplikasi sumber terbuka (open source) yang sangat popular digunakan sebagai mesin blog (blog engine). WordPress dibangun dengan bahasa pemrograman PHP dan basis data (database) MySQL. PHP dan MySQL, keduanya merupakan perangkat lunak sumber terbuka (open source software).Selain sebagai blog, WordPress juga mulai digunakan sebagai sebuah CMS (Content Management System) karena kemampuannya untuk dimodifikasi dan disesuaikan dengan kebutuhan penggunanya. WordPress adalah penerus resmi dari b2/cafelog yang dikembangkan oleh Michel Valdrighi. Nama WordPress diusulkan oleh Christine Selleck, teman ketua pengembang (developer), Matt Mullenweg
Berikut langkah-langkah instalasi WordPress CMS pada Localhost:
- Ekstrak terlebih dahulu paket modul WordPress CMS yang telah Anda download.
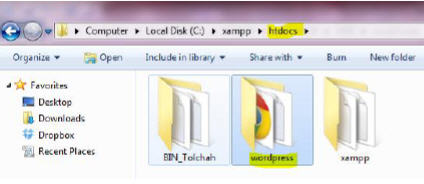
- Anda akan menemukan sebuah modul yang berada di sebuah folder yang biasanya diberi nama “wordpress”.
- Pindahkan folder modul WordPress CMS yang bernama “wordpress” tersebut ke dalam “C:\xampp\htdocs”. Yang paling utama diperhatikan adalah penyimpanan yang harus dilakukan di folder “htdocs”. Tidak masalah anda menginstal XAMPP pertama kali di drive D, F, atau yang lainnya, yang terpenting semua file web kita harus ditempatkan pada folder “htdocs” tersebut. Sebab ketika kita membuka URL web tersebut pada browser, sistem localserver XAMPP yang kita gunakan akan membaca folder htdocs tersebut dan akan mencari web yang dimaksud sehingga dimunculkan pada browser. Karena pada e-book panduan instalasi XAMPP yang bisa anda download dari sini dijelaskan bahwa XAMPP tersebut diinstal pada path C:\, maka kita menyimpannya di C:\xampp\htdocs. Itulah sebabnya sangat penting untuk menyamakan persepsi kita.

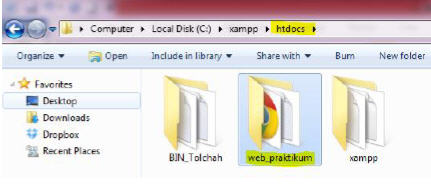
- Jika sudah memindahkan atau mengcopy paste modul WordPress CMS tersebut, anda boleh mengganti nama folder “wordpress” sesuai keinginan anda. Agar sama, kita akan mengganti dengan nama misalnya “web_praktikum”.

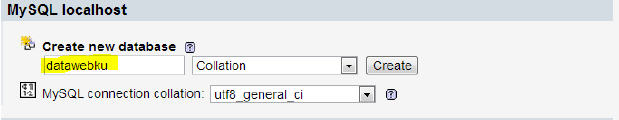
- Buka browser anda, kemudian ketik alamat “http://localhost/phpmyadmin” pada address bar sehingga muncul halaman phpMyAdmin. Kita akan membuat database yang akan digunakan oleh wordpress CMS yang akan kita instal. Tenang saja, kita tidak akan berurusan dengan bahasa SQL. Cukup tulis nama database yang akan kita gunakan pada kotak di bawah tulisan “Create new database”. Misalkan kita beri nama “datawebku”. Kemudian klik tombol “Create” yang ada di sebelah kanannya.

- Masih pada browser Anda, ketikkan juga alamat “http://localhost/web_praktikum” pada address barnya. Perhatikan bahwa alamat tersebut bergantung pada penamaan folder yang Anda berikan pada langkah ke-4. Karena kita memberi nama foldernya adalah “web_praktikum”, maka alamat URL-nya adalah “http://localhost/web_praktikum”. Namun, jika anda memberi nama lain misalnya “webnya”, maka alamatnya menjadi “http://localhost/webnya”. Artinya bahwa kita ingin yang ditampilkan pada browser adalah web yang ada di dalam folder “web_praktikum”. Sebenarnya bisa saja kita langsung menyimpan seluruh isi modul wordpress CMS tersebut kedalam folder “htdocs” tanpa harus dimasukkan kedalam folder “web_praktikum”, sehingga alamatnya akan menjadi “http://localhost/”. Biasanya hal ini dilakukan jika kita menyimpan secara online dan ingin web kita terbuka dengan alamat misalnya http://www.namadomain.com/”, bukan “http://www.namadomain.com/web_praktikum”. Namun, agar kita mudah dalam mengatur web-web yang kita buat dengan memanfaatkan localhost, sebaiknya file-file web tersebut dimasukkan kedalam satu folder. Apalagi jika kita ingin menginstal atau membuat web lain pada localhost tersebut, tentu kita tidak ingin file web-web tersebut bercampur dan tidak beraturan. Sekalian kita belajar management files.
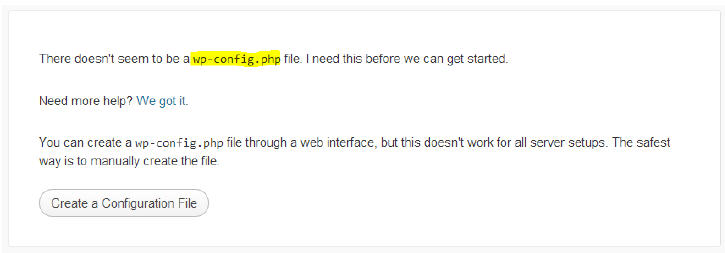
- Pada browser anda akan muncul tampilan wordpress error seperti gambar di bawah ini karena belum terdapat file bernama wp-confiq.php. File tersebut merupakan file yang berisi setting (konfigurasi) untuk web WordPress CMS kita. Untuk membuat file konfigurasi tersebut, lik tombol yang bertuliskan “Create a Configuration File”.

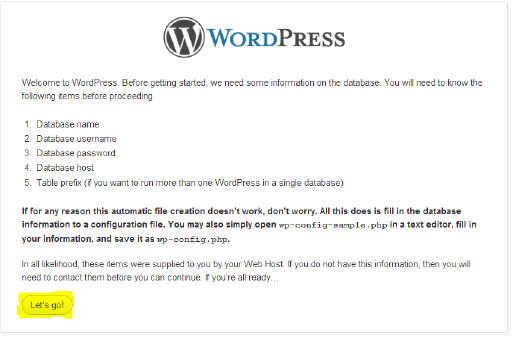
- Selanjutnya akan muncul halaman “Setup Configuration File” seperti berikut ini. Klik tombol yang bertuliskan “Let’s Go!”.

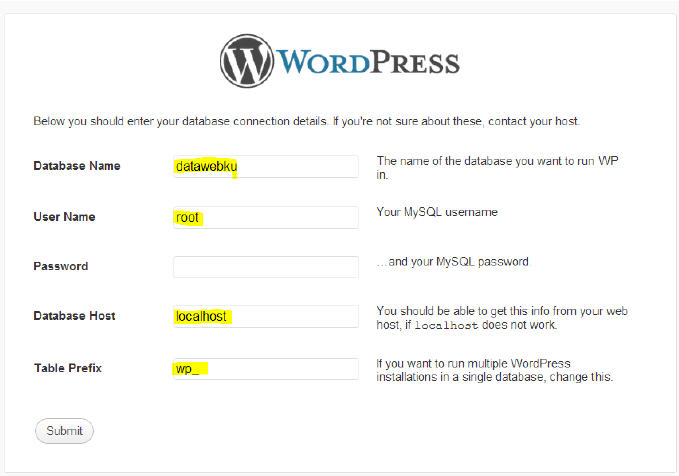
- Halaman yang selanjutnya muncul adalah halaman isian untuk setting konfigurasi.
- Database Name : isi dengan nama database yang kita ciptakan pada langkah 5, yaitu “datawebku”.
- User Name : isi dengan username yang punya akses untuk masuk ke dalam sistem phpMyAdmin pada server yang kita gunakan. Untuk localhost dengan XAMPP, biasanya usernamenya adalah “root”.
- Password : kosongkan saja.
- Database Host : karena kita menyimpan/menghosting web kita pada localhost, maka isi dengan “localhost”.
- Table Prefix : digunakan untuk mengunikkan tabel pada database “datawebku”. Untuk sementara gunakan yang default, yaitu “wp_”.
Setelah itu klil tombol Submit.
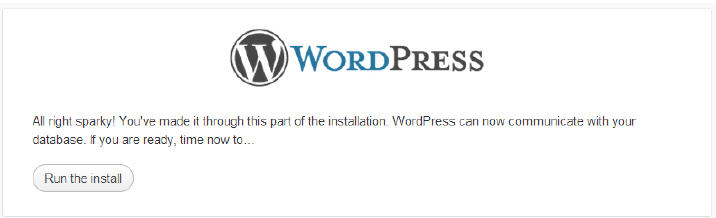
10. Jika pengaturan sudah benar, maka akan muncul halaman seperti di bawah ini. Klik tombol Run the install.
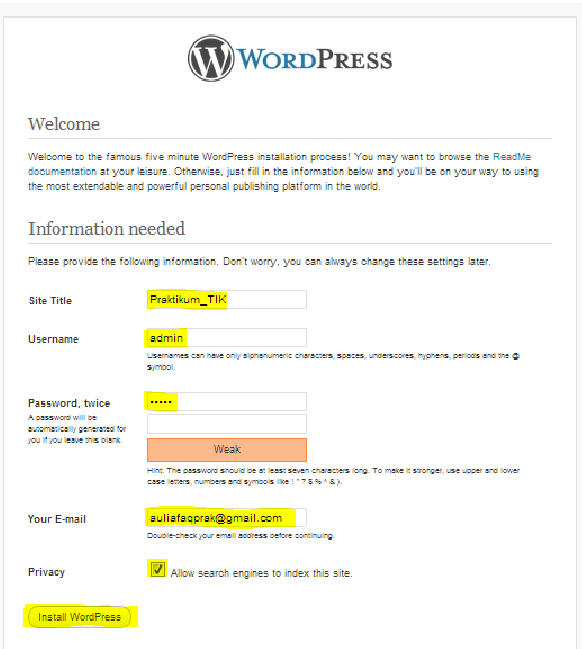
11. Selanjutnya Anda akan diminta untuk mengisi informasi tentang web yang akan Anda buat dengan WordPress CMS ini.
- Blog Title : isi dengan judul web Anda yang akan terlihat pada title bar browser.
- Username : Username untuk masuk ke halaman administrator nantinya
- Password(twice) : Password untuk masuk ke halaman administrator nantinya
- Your E-mail :isi dengan alamat email Anda (anda boleh mengisi dengan sembarang email jika tidak mempunyai alamat email).
- Beri centang pada kotak kecil disamping tulisan “Allow my blog to appear…” jika ingin web yang akan Anda buat terlihat pada Google dan Technorati.
Setelah semua dirasa benar, klik tombol Install WordPress.
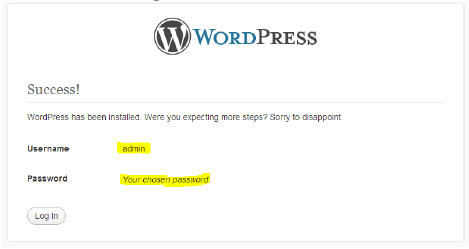
12. Akhirnya instalasi Wordpress CMS pada localhost berhasil. Anda akan ditunjukkan username dan diminta mengingat password yang diinputkan sebelumnya yang akan anda gunakan untuk masuk ke halaman administrator pada wordpress CMS anda. Lalu silahkan Klik Tombol “Log In” untuk masuk ke halaman “Log In Administrator WordPress” anda.
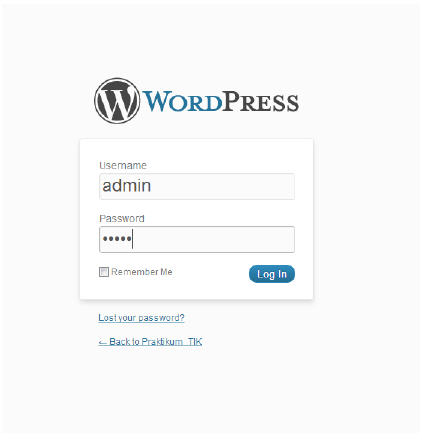
13. Selanjutnya Kita akan mencoba masuk untuk pertama kali ke halaman administrator atau untuk wordpress biasanya disebut halaman “Dashboard”. Bila ingin diakses setelah ini anda dapat mengakses halaman ini dengan cara mengetik alamat “http://localhost/web_praktikum/wp-admin”. Alamat tersebut merupakan alamat halaman Dashboard web WordPress CMS yang telah anda instal tersebut. Masukkan username dan password yang sesuai yang telah ditunjukkan pada langkah 12.
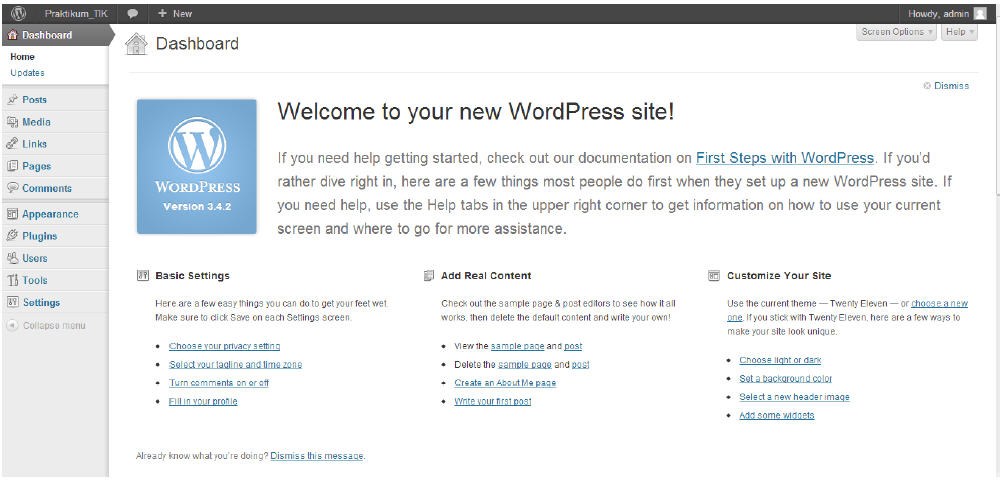
14. Setelah Log In anda akan masuk ke halaman Admin atau Dashboard, dari halaman ini anda dapat mengedit semua konten yang ada pada web anda.
15. Untuk melihat tampilan wordpress CMS yang telah Anda instal, silahkan ketikkan pada browser dengan alamat “http://localhost/web_praktikum”. Dan ini adalah keseluruhan file web wordpress CMS tersebut. Anda tidak perlu lagi repot membuat halaman-halaman tersebut sampai tenggelam ditumpukan script bahasa pemrograman PHP MySQL. Hanya dengan beberapa langkah saja, Anda sudah mendapatkan sebuah website utuh.
MEMBUAT POSTING/ ARTIKEL DI WordPress
Setelah instalasi mari coba kita membuat satu postingan, tetapi sebelum membuat postingan perlu dimengrti terlebih dahulu hal-hal berikut.


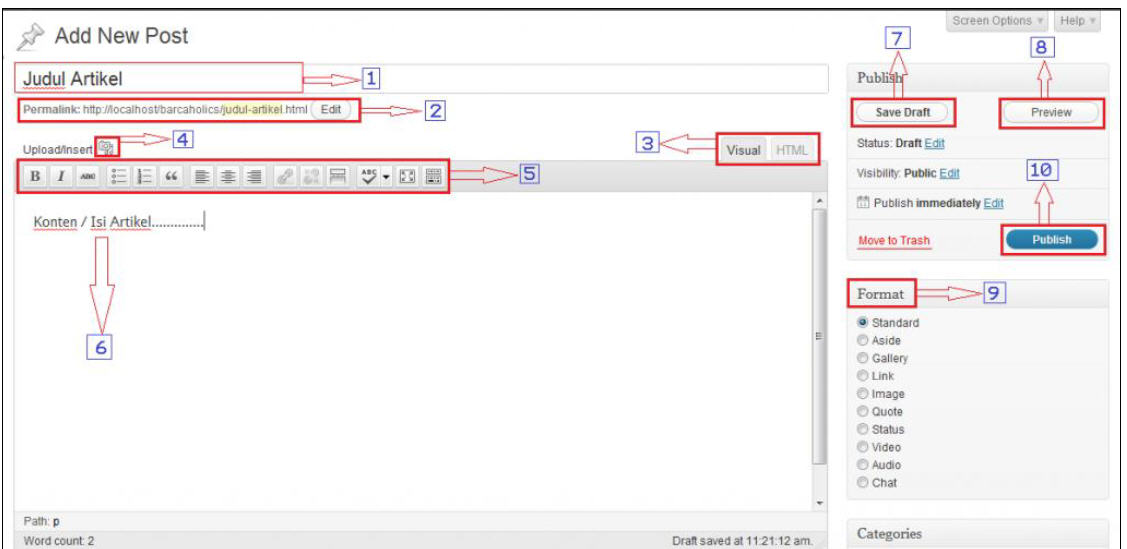
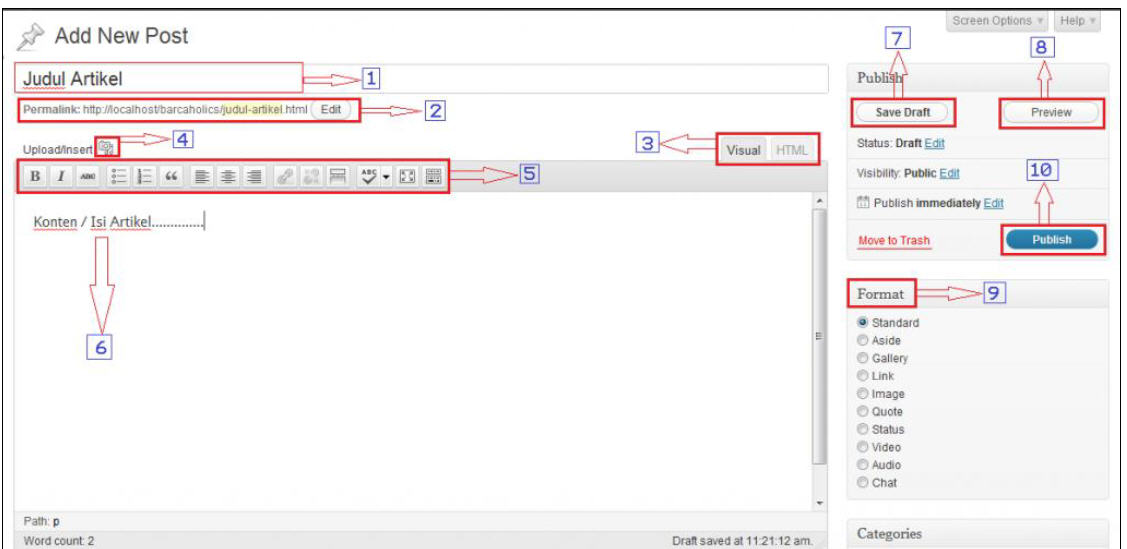
Kita coba urai satu-persatu bagian-bagian yang telah diberi Box Merah berdasarkan no urut dari yang pertama (no.1)
- Kolom untuk Judul Artikel.
- Permalink.
Permalink adalah Link untuk artikel yang kita tulis, sewaktu kita memasukkan judul artikel secara otomatis judul tersebut akan menjadi link. Namun kita masih bisa meng- edit Permalink tersebut sesuai keinginan atau tidak sama dengan Judul Artikel dan edit permalink wordpress disini bersifat tunggal hanya untuk artikel yang sedang dibuat.
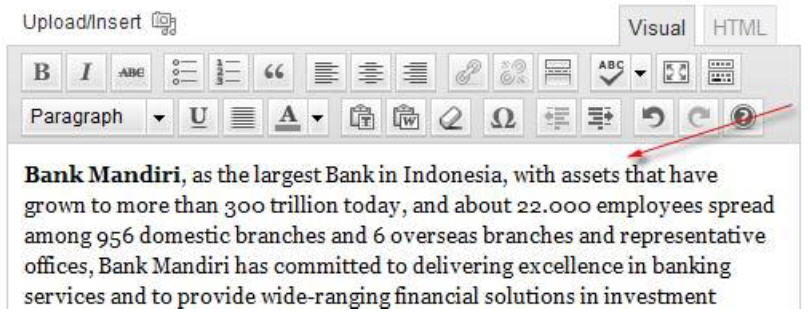
3. Visual | HTML.
Sewaktu akan membuat artikel / postingan, ada 2 pilihan Mode (tampilan) pada kolom konten yaitu: Visual dan HTML. Disaat menggunakan Visual Mode, maka halaman akan terlihat seperti screenshot (gambar) diatas. Pada Visual mode ini tidak bisa menggunakan / menjalankan HTML secara langsung, untuk memasukkan HTML kita bisa menggunakan Menu Bar yang terdapat pada poin no 5.
4. Upload / Insert.
Klik pada ikon untuk memasukkan Media ( Gambar ) dari Komputer, URL / link sebuah
website ,Gallery, Media library.
5. Menu Bar.
Wordpress menyediakan beberapa fitur yang memudahkan kita untuk membuat postingan
yang menarik. Perhatikan gambar dan penjelasannya diberikan berdasarkan nomor yang
- Fitur yang wordpress sediakan untuk menambahkan gambar, audio atau video kedalam postingan. Ingat letak pointer mouse menentukan letak dimana media tersebut disisipkan dalam postingan.
- Mode penulisan. Mode visual berguna bagi kita yang tidak paham html. Dan yang akan saya ceritakan kali ini adalah mode visual.
- Menebalkan tulisan (bold). ex : ini bold
- Membuat tulisan miring. ex : ini miring
- Membuat tulisan yang dicoret. ex : ini coret
- Menambahkan bullets pada setiap awal paragraph.
- 7. Menambahkan number.
- Blockquote, semacam kutipan.
ex. aku adalah blockqoute - Kalo yang ini pasti udah pada kenal, rata kiri, rata tengah dan rata kanan untuk paragraph.
- Membuat link. Caranya tinggal blok kalimat atau kata yang akan dibuat link lalu tekan tombol ini dan masukan alamat yang dituju.
ex : ini adalah link - Kebalikan dari nomor 10, membuat sebuah link menjadi text biasa.
- Yang ini untuk membatasi postingan yang akan ditampilkan pada halaman index blog/homepage sehingga pada akhir postingan akan muncul tulisan read more.
- Penggunaan bahasa yang digunakan. Karena tidak ada bahasa Indonesia jadi biarkan saja.
- Mode Full Screen. Supaya lebih enak membuat postingannya, silahkan menggunakan mode ini.
- Kitchen Sink, klik tombol ini maka akan muncul beberapa fitur tambahan dibawahnya.
Kitchen Sink
Kitchen Sink semacam tools tambahan yang mungkin diperlukan untuk mempermudah atau memperindah postingan kita. Berikut gambar dan beberapa keterangannya,


- Beberapa format tulisan yang bisa dipilih,
- format adalah untuk format standar.
- Paragraph, untuk format paragraf.
- Address untuk sebuah alamat.
ex : ini sebuah alamat.
- Preformatted, biasa saya gunakan untuk menyisipkan kode program kedalam postingan.
- ex :
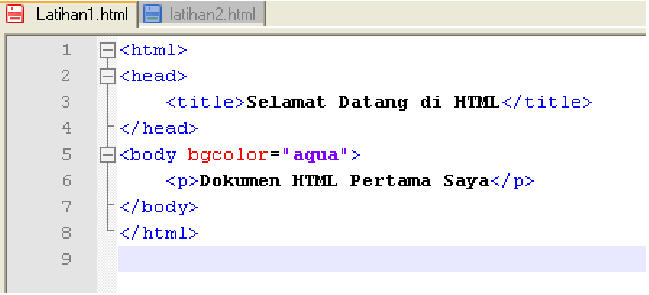
- <html>
- <head>
- <title>prefromatted</title>
- </head>
- <body>
- Ini html yang tidak dibaca sebagai html,
- hanya ditampilkan saja
- </body>
</html>
- Heading, biasanya digunakan pada judul dan subjudulnya.
heading 1
heading 2
heading 3
heading 4
- Membuat text yang di garis bawahi, ex : text bergaris bawah
- Justify, meratakan paragraf dari kiri dan kanan.
- Mewarnai text, ex : ini text berwarna.
- Mempermudah mencopy paste tulisan yang berasal dari notepad.
- Sama dengan no.5, hanya kali ini dari microsoft office word. Ini sangat berguna bagi blogger yang belum paham tools postingan wordpress. Tinggal buat postingan di ms. word lalu copy paste dengan tombol ini. Semua format akan sesuai dengan tampilan di ms. word, kecuali gambar yang harus dimasukan secara manual.
- Nah yang ini, saya belum tahu kegunaannya. Ada yang mau menambahkan?
- Menambahkan embedded media dengan berbagai macam ekstensi.
- Menambahkan custom character, ex : ..ã©®½²..
- Menambahkan indent dan outdent, seperti fungsi tombol tab pada ms. word.
- Undo dan redo.
- Help. Berisi penjelasan tambahan yang mungkin bisa membantu.
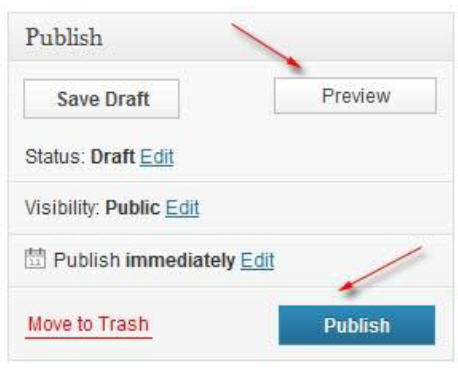
6. Kolom Konten Artikel.7. Save Draft.
Menyimpan artikel yang belum siap untuk di Publish.
8. Preview.
Pratinjau artikel sebelum di Publish.
9. Format.
9. Format.
Mengatur tampilan Post di halaman utama / home, pemilihan format ini juga tergantung
dari Theme yang di gunakan.
10. Publish.
Langkah terakhir yang akan anda lakukan bila artikel anda telah siap untuk di publikasikan.
Cara Posting Artikel Di Wordpress
Berikut adalah langkah-langkah untuk posting artikel di wordpress :
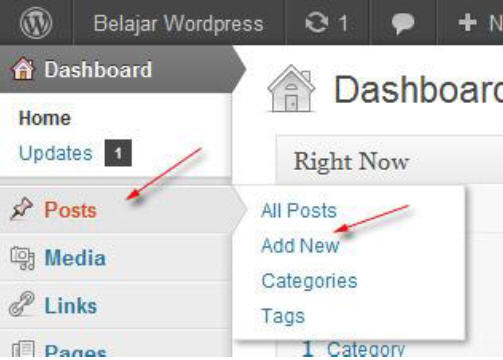
- Alihkan perhatian ke sebelah kiri atas, sorot menu Posts lalu pilih Add New

- Masukan judul artikel pada form Enter Title here

- Setelah bebera saat, akan muncul permalink. Permalink tersebut adalah alamat yang akan tercipta setelah artikel dipublikasikan, permalink tersebut bisa anda ubah/edit sesuai dengan keinginan bila memang anda menginginkannya. Klik tombol edit, lalu masukkan alamat yang anda inginkan, cukup dengan kata kunci saja karena nanti akan otomatis di ubah. Atau bisa juga melalui widget slug yang ada di bagian bawah post editor. Namun ini sifatnya optional, bila anda tidak ingin mengubahnya maka biarkan saja apa adanya.

- Tulis artikel yang ingin di publikasikan pada form post editing area. Silahkan edit sesuka hati anda, silahkan baca artikel tentang visual post editor bila anda belum begitu paham akan tool yang bisa di gunakan.

- Apabila artikel tersebut mau di kelompokkan, pilih kategori yang sesuai pada widget kategori, atau anda bisa membuat kategori yang baru.

- Bila ingin mempunyai tag, isilah tag baru atau pilih dari tag yang sudah ada, namun ini sipatnya optional atau tidak wajib (tag sama fungsinya dengan kategori).

- Perhartikan juga widget-widget Excerp, Send Trackbacks, Custom fileds, Discussion serta Author, mungkin anda ingin mengisi atau mengubahnya.
- Biasakan untuk melihat Preview sebelum anda benar-benar yakin untuk mempublikasikan artikel. Preview adalah tampilan artikel anda sebelum benar-benar dipublikasikan, klik saja tombol Preview untuk melakukannya. Bila anda sudah benar-benar yakin artikel tersebut ingin di publikasikan, klik tombol Publish.

* Selesai.
Cara Ganti Theme pada Offline Wordpress
Berikut langkah-langkah ganti theme pada offline wordpress :
Download Wordpress Theme
- Silahkan download terlebih dahulu wordpress theme favorit anda, namun sebagai contoh kang Rohman akan menggunakan responsive.1.8.4.1.
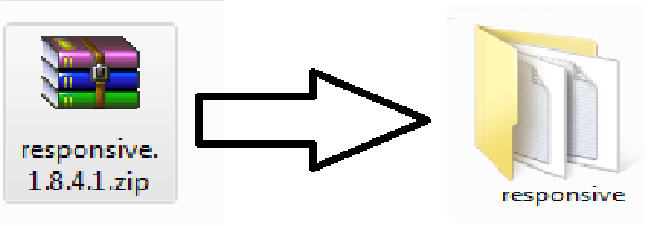
- File yang kita punya disini masih dalam bentuk file zip, oleh karena itu ekstraklah terlebih dahulu file tersebut dengan menggunakan software ekstraktor seperi winzip atau winrar, atau bisa juga secara online dihttp://wobzip.org.

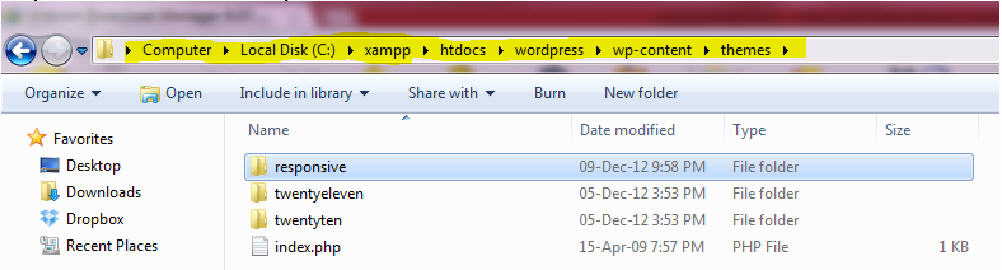
- Silahkan Jalankan Windows explorer anda lalu buka directory C:\xampp\htdocs\wordpress\wpcontent\ themes ( ingat bahwa sebelumnya anda telah menginstall Xampp), copy lalu paste folder theme responsive ke dalam directory tersebut.

Aktifkan Theme
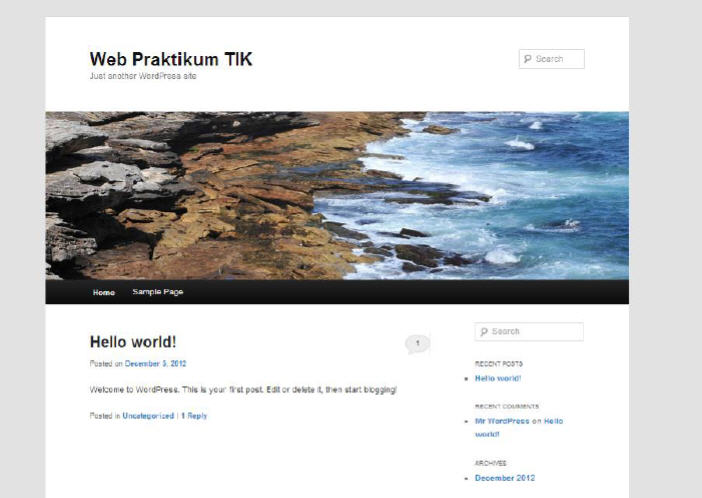
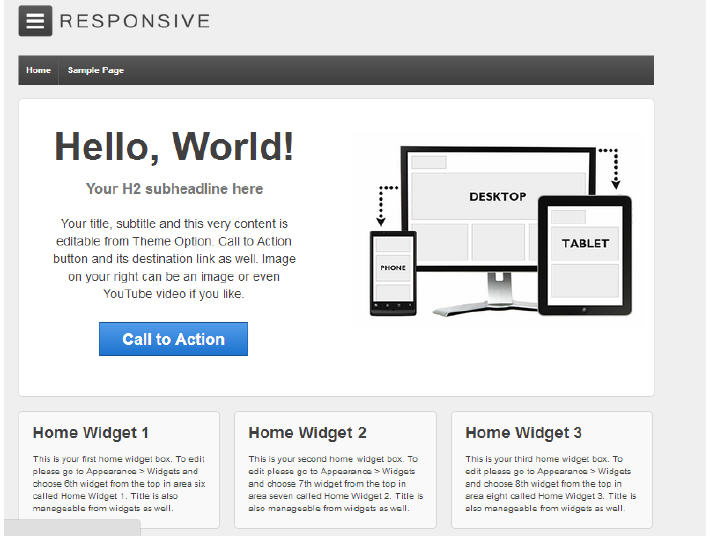
- Buka browser internet anda, lalu ketik http://localhost/wordpress/ pada address bar, dan tampilan blog local anda akan seperti ini :

- Klik Log in untuk melakukan login ke blog local anda atau bisa juga langsung mengetikan http://localhost/wordpress/wp-login.php pada address bar, lalu silahkan login dengan username serta password anda.
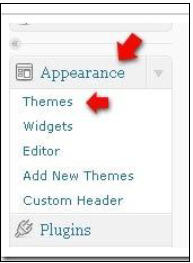
- Sesudah berada di dashboard blog, Klik menu Appearance ( disebelah kiri ), lalu klik Themes.

- Klik pada Active untuk theme “responsive.1.8.4.1”. Untuk melihat hasilnya, silahkan klik “Visit Site” yang ada di sebelah kiri atas, dan seharusnya tampilannya akan seperti ini :

• Selesai.
Dengan cara diatas, tentunya anda dapat melakukan testing terhadap theme tersebut untuk selanjutnya bisa di upload ke webhosting jika sudah terbukti kompatibel. selain itu andapun bisa mengedit theme tersebut sepuas hati tanpa harus ketakutan timbul kerusakan karena memang masih dikomputer anda dan belum online di internet.
Cara ganti theme wordpress dari halaman admin
Langkah-langkah cara ganti theme wordpress dari halaman admin.
Salah satu hal dari settingan wordpress yang paling sering diganti-ganti adalah theme wordpress. Gonta-ganti theme, tidak baik di mata Google atau mesin pencari lain. Jadi kalau mau ganti theme, kalau bisa jangan sering-sering.
Ada 4 Cara ganti theme wordpress :
- Cara ganti theme wordpress dari halaman admin wordpress dengan cara meng-upload file theme dalam format zip.
- Cara ganti theme wordpress dari halaman admin wordpress dengan cara search dan pilih theme yang disediakan wordpress di halaman theme.
- Cara yang ke-3, ganti theme wordpress melalui FTP. Menggunakan software FTP client filezilla, atau software FTP lain. Mengganti theme wordpress melalui FTP tidak jauh beda dengan cara install wordpress pakai FTP client. Yaitu tinggal seret file theme wordpress ke folder wp-content/themes.
- Cara yang ke-4, kita bisa mengganti theme wordpress melalui fitur file manager yang ada di Cpanel hosting kita. Tapi disini kita akan pelajari bagaimana cara ganti theme wordpress dari halaman admin atau dashboard wordpress.
Yang pertama, cara ganti theme dari halaman admin wordpress dengan cara mengupload file theme wordpress. Cara ini hanya berlaku untuk wordpress dengan hosting sendiri. Silahkan simak langkah-langkah berikut ini :
- Siapkan File theme wordpress, biasanya dalam bentuk zip file. Tidak perlu anda extract.Biarkan dalam bentuk Zip.
- Silahkan login ke halaman admin wordpress.
- Pilih menu “Appearance” pada menu sisi kiri, klik submenu “Themes”.
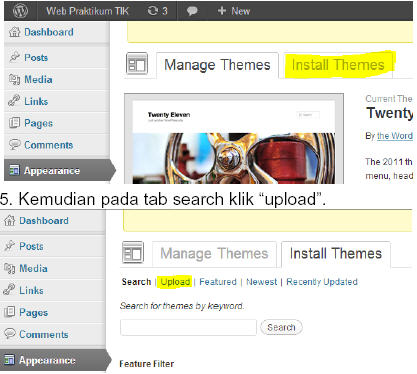
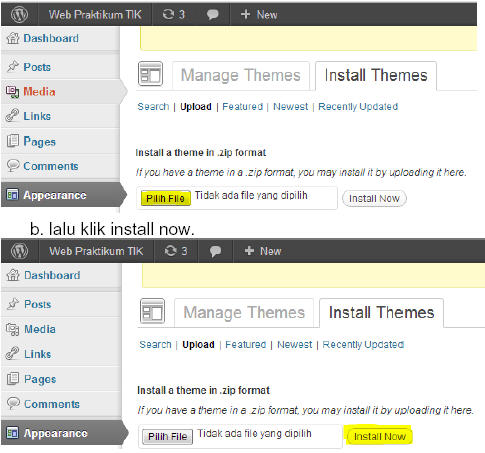
- Pilih tab “Install theme” :

7. Setelah proses instalasi berhasil. klik “Activate”.
Yang kedua, cara ganti theme dari halaman admin wordpress dengan search lalu pilih theme yang disediakan wordpress pada halaman theme. Cara ini bisa dilakukan pada wordpress dengan hosting sendiri maupun wordpress dot com. Penjelasannya di bawah ini:
Masih dalam halaman yang sama (halaman theme admin wordpress), pilih tab install themes, lalu klik search. Setelah tampil semua pilihan theme disitu, kita tinggal pilih-pilihtheme mana yang disuka atau sesuai dengan tema blog wordpress kita. Kemudian tinggalaktifkan.










































1 komentar:
terima kasih sangat bermanfaat
My blog
¿Deje un comentario? / Materi web